Last time, we have talked about how to submit your site to Google Search Console which helps Google to index it easier. The next step is to help Google to understand the content of your website’s pages. Here is when Google Structured Data comes in place. So, let’s dive in this topic!
1. What is Structured Data?
Structured Data, or can be also called Schema Markup, is a block or blocks of code that helps Search Engines, like Google, to understand the content of your website’s pages. That means Structured Data makes your site to be recognized, organized, and crawled faster by the Search Engines. Therefore, your website will be displayed earlier and ranked higher on Google.
2. How Structured Data works?
In this post, I will focus on one specific search engine, Google, to understand how it uses Structured Data to understand website’s content. Other search engine should have the same approach to work with Structured Data.
Google is the biggest and smartest search engine at the moment. The search engine works hard to understand the content of your page. However, it doesn’t mean Google can understand everything easily without the content owner’s help. Providing Structured Data is the best way to let Google knows what your website is talking about.
So how to provide Google the Structured Data that we keep talking about and how Google can find it? Remember we have talked about Google Search Console? The console tries its best to index every page of the site that you submitted. While indexing, Google looks for the Structured Data block(s) in your HTML page and comprehends the content from the data in that code block(s).
Below is one example of Structured Data in Json-LD format. By reading this Structured Data, Google will understand your page is about a Party Coffee Cake in Recipe category.
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
This coffee cake is awesome and perfect for parties.
</p>
</body>
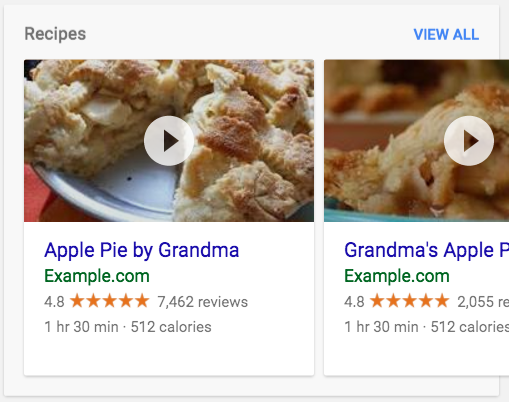
</html>In addition, Structured Data helps Google to enable its special search result features and enhancements. The valid Structured Data helps your page will be displayed in graphical mode on Google like below:

It’s great for SEO purpose which tries to attract more people to click on and eventually go to your website to find what they are looking for.
3. Structured Data Formats
There are 3 structured data formats that Google supports. They are JSON-LD, Microdata, and RDFa. You can also learn how to dynamically inject JSON-LD Structured Data in .Net Core MVC in the other post. Some common Structured Data can be found on Google website.
| Format | Description and Placement |
|---|---|
(Recommended) | A JavaScript notation embedded in a <script> tag in the page head or body. The markup is not interleaved with the user-visible text, which makes nested data items easier to express, such as the Country of a PostalAddress of a MusicVenue of an Event. Also, Google can read JSON-LD data when it is dynamically injected into the page's contents, such as by JavaScript code or embedded widgets in your content management system. |
| Microdata | An open-community HTML specification used to nest structured data within HTML content. Like RDFa, it uses HTML tag attributes to name the properties you want to expose as structured data. It is typically used in the page body, but can be used in the head. |
| RDFa | An HTML5 extension that supports linked data by introducing HTML tag attributes that correspond to the user-visible content that you want to describe for search engines. RDFa is commonly used in both the head and body sections of the HTML page. |